React component libraries provide tools and resources that make it easier for users to quickly build a website. Today, most websites use some kind of component library for their development and design. It’s easy to build beautiful components, but they also offer customization opportunities. Using customization, you can create whatever design we want.
What Is a React Component Library?
A React component library provides tools and resources to make it easier for users to quickly build a website. They can include preset designs, flexible architecture, themes and integration components to build professional web applications through React.
There are plenty of UI libraries out there for building awesome components for React. Today, we are going to explore some of the best UI component libraries that will provide flexibility and customization options to create a beautiful, responsive interface.
So, let’s get started.
5 React Component Libraries to Know
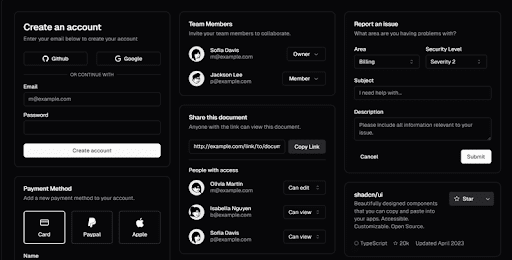
1. Shadcn/UI
Shadcn/UI offers beautifully designed components that you can copy and paste into your apps.

This is a very stunning library that offers a lot of components that are easy to integrate in an application. It can be used with Tailwind CSS to provide CSS classes for customization. With tools for theming and a simple setup process, Shadcn/UI is perfect for building responsive, professional web applications.
Its flexible architecture enables developers to create custom styles that can offer consistent components across the project. It offers the building blocks to craft clean, scalable interfaces efficiently. It also provides charts, cards and forms building components.
Some of the interesting components are:
- Date Picker
- Skeleton
- Form
- Pagination
- Toast
2. Chakra UI
Chakra UI provides simple, modular and accessible UI components for your React applications built with styled systems.

For personal websites, I usually prefer Chakra UI. It’s easy to install and use for React and its framework, like Next.js. It helps developers in building responsive and visually appealing interfaces quickly. It has a lot of options for customizing the component. It has a focus on flexibility and accessibility.
Designed with developer productivity in mind, Chakra UI leverages a utility-first approach to styling, similar to Tailwind CSS, making it easy to manage component styles using props. With built-in theming capacities, you can create dark and light themes effortlessly.
Some of the interesting components are:
- Tags
- Range Slider
- Grid
- Modal
- Circular Progress
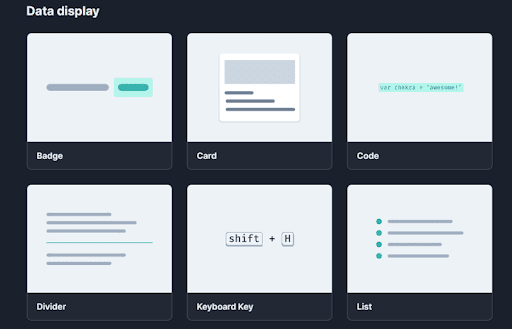
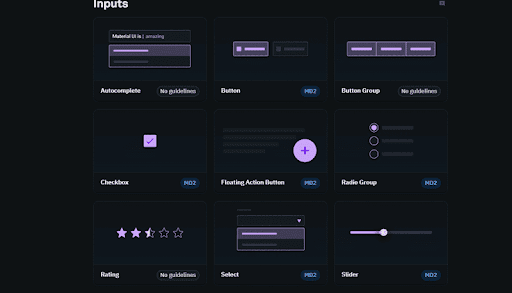
3. Material UI
Material UI (MUI) provides React components that implement material design.

Material UI is another one of the popular component libraries for React. It’s designed with Google’s material design principle. It has quite a good amount of components that can easily be integrated into the application. MUI focuses on ease of use, enabling developers to customize components with its intuitive API and extensive theming system.
It has comprehensive documentation and wide community support that can help in the development issues. It offers robust styling solutions with accessibility and flexibility.
Here are some of the interesting components:
- Star Rating
- Table
- Snackbar
- ImageList
- Stepper
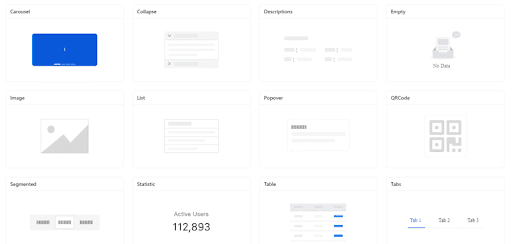
4. Ant Design
An enterprise-class UI design language and React UI library with a set of high-quality React components, Ant Design is one of best React UI libraries for enterprises.

In my early days of React, I used Ant Design to build components. It’s an awesome library to build elegant and functional interfaces that scale well across projects. It has a vast component of data display components such as carousel, table and Tree, etc.
One of Ant Design’s standout features is its extensive customization and theming capabilities, allowing developers to adapt components to meet specific design requirements.
Here are some of the interesting components:
- QR Code
- Color Picker
- Transfer
- Timeline
- Watermark
5. Grommet
Grommet allows users to build responsive and accessible mobile-first projects for the web with its easy-to-use component library

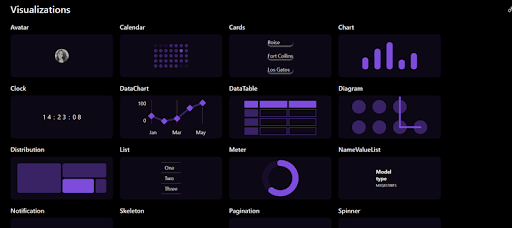
Grommet is known for its focus on accessibility and responsiveness. It has some of the interesting components for visualization and data filters. It provides a rich set of components that are designed to create modern and elegant user interfaces.
Grommet is particularly well-suited for projects where accessibility and mobile-first design are priorities. Some of the interesting components are:
- Chart
- Form
- Table
- Accordion
- Layer
How to Pick the Right React Component Library
Choosing the right UI component library is essential for creating efficient, visually appealing web applications. Each library discussed, Shadcn, Chakra UI, Material UI, Ant Design and Grommet, brings its own set of strengths, from Shadcn’s seamless integration with TailwindCSS to Chakra UI’s focus on accessibility and developer productivity. Material UI and Ant Design offer extensive customization and robust components suitable for a wide range of projects, while Grommet shines in accessibility and mobile-first design.
By utilizing these libraries, developers can streamline their workflow, maintain consistency and deliver high-quality user experiences.
Frequently Asked Questions
What is a React component library?
A React component library provides UI tools for creating efficient and visually appealing web applications. They can help developers streamline workflows, maintain consistency and deliver high-quality experiences.
What are some popular React component libraries to know?
Here are five React component libraries to know:
- Shadcn/UI
- Chakra UI
- Material UI
- Ant Design
- Grommet





