It’s not enough for us to stick our work up on the wall when sharing ideas. Instead, we should always be ready to offer an explanation of the why alongside the iteration or sketch.
5 Free Wireframing Tools
- Figma.
- Penpot.
- Miro.
- Wireframe.CC.
- Cacoo.
Target the Why Behind Every Design
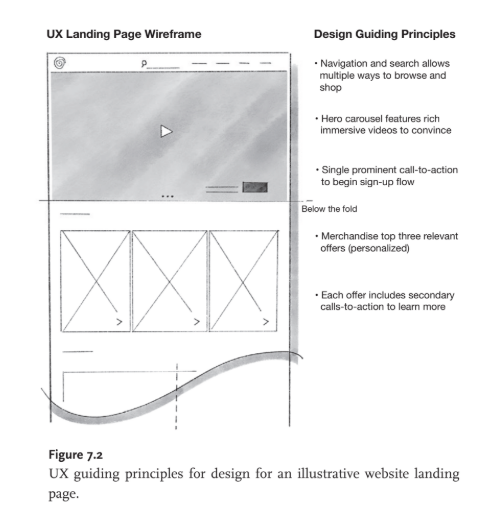
If we’re designing a website, each wireframe we stick up on the wall should have callouts that explain what we’re trying to accomplish (see figure 7.2). Each element of the expressed idea should have a logical reason for being, and this can be true from the low-fidelity iterations of divergence to the richer-fidelity iterations as we converge.
If the business needs to acquire 50,000 customers over the next quarter, then this landing page should do a great job of attracting, informing and convincing would-be visitors to actually consider becoming customers. The bullet points should speak to what each section of experience is accomplishing.
“Here [literally pointing] are places where the CTA (call-to-action) buttons need to be prominent. Here is where we quickly articulate the value proposition in three digestible steps to convince someone that we can answer their needs. Here is where we encourage them to take the next step with a clear benefit statement of what awaits on the other side of that potential click. Here is where we are asking for information from them, with a clear statement of the benefit they will get by providing such information.”
As we huddle around the wireframe to critique it, ideally, we’re critiquing the why alongside the composition of the sketched visuals.

Codify Your Why to Win Over Stakeholders
The opposite of having guiding principles is obviously not having them. That is a painful situation in which to find yourself, and I say that candidly from experience.
When you have to defend your team’s design decisions in front of key stakeholders who could decide to sponsor or sink the project, you ought to have your design “cheat sheet” in hand. There’s nothing more unsettling than to have someone pull on a thread of your underlying logic and watch it unravel, even if your team was confident in the proposed solution.
The impressions made in those moments will definitely color the confidence a company has in allowing you to continue your pursuit, especially through the ambiguity inherent in pursuing innovation. Contributing our design work is table stakes, but we must also have our why codified into guiding principles for design too.
This is not to say that we need to present our design arguments with 100 percent completeness and perfection. These arguments could be low-fi in divergence and hi-fi in convergence.
However, your guiding principles for design can help get the room comfortable with 80 percent of the rhyme and reason behind your ideas and assure everyone that the team is working from a credible foundation before they can think of asking the first question. They’ll be more inclined to help you then, rather than question you.
Use Your Designs to Make a Difference
Also, in a world where the digital paradigms feed a never-ending cycle of marketers marketing and consumers consuming, we cause guiding principles for design to illuminate where we want to intentionally veer from this unsustainable paradigm and break the boundaries of convention to explore more of the downstream implications of our work.
Whether it’s the future of AI (navigating trust, data privacy or intellectual property rights) or having a team problem-solve ideas to ensure that a new business model contributes to social good, guiding principles for design can shine a light on key convictions important to the team and your most important stakeholders and target audiences.

As you explain your next round of wireframes, user flows, industrial design sketches or data visualizations, your guiding principles for design can highlight where the team will make a stand on data ethics, sustainability, responsible practices, social outreach, anti-racist positions, decolonization, equity-centered problem-solving and the like.
I’m tremendously inspired by pioneers such as Chris Rudd or Dori Tunstall, PhD, who wire their business platforms and practices with these convictions at the very forefront of their problem-solving approach.
Unfortunately, the amount of time most enterprises spend on these topics is still minuscule. Force their hand. Widen their aperture to include these considerations in your problem-solving because your stakeholders care and probably want to know what you’re doing about them. These considerations will likely intersect with any product or service you intend to sell.
Excerpted from Nonlinear: Navigating Design with Curiosity and Conviction by Kevin G. Bethune. Reprinted with permission from The MIT Press. Copyright 2025.





