Let’s take a look at creating a new React app that uses TypeScript from the jump, and convert an existing project from JavaScript to TypeScript.
Should I Use TypeScript in React?
TypeScript is a superset of JavaScript, which adds a layer of type safety to your code. This type safety comes with a number of benefits that enhance the developer experience, such as significantly improved editor support as you code, and more explicit, communicative code overall. For these reasons (and many others) you may be looking to incorporate more TypeScript into your development.
How to Create a New React App With TypeScript
If you’re building a new app and using create-react-app, the docs are great:
You can start a new TypeScript app using templates. To use our provided TypeScript template, append
--template typescriptto the creation command.
npx create-react-app my-app --template typescriptOnce you run the above command your new application is efficiently created with no special settings to enable or packages to download. All the files that would have been .js files are now .ts or .tsx.

If you’ve found yourself in the situation where you’ve already gotten started on a project and want to convert to TypeScript, don’t worry! There’s a solution for that, too.
How to Convert an Existing React App to TypeScript
In the terminal, navigate to your app directory, where you’ll want to install TypeScript:
npm install --save typescript @types/node @types/react @types/react-
dom @types/jest
Now rename any files you would like to be TypeScript files to end in .tsx. For example, App.tsx, instead of App.js.
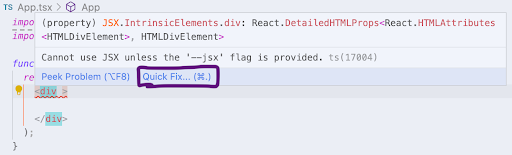
Here’s where you might run into issues. If you open your App.tsx file, you’ll see that almost everything is underlined in red. Not great.
First, you’ll want to import React from ’react‘ at the top of the file if you weren’t doing so already.
If you’re in VSCode and hover over any underlined element, you’ll get the message “Cannot use JSX unless the ‘ — jsx’ flag is provided.” At this point, you can either click the “Quick Fix” option, or you can fix it manually. If you click “Quick Fix,” you’ll get an option that says “Enable the ‘ — jsx’ flag in your configuration file.” Once you click on it, it takes a second or two to load, and then the errors should go away.

If you want to do it manually, go into your tsconfig.json file, locate the key of “jsx” and change the value to “react” instead of react-jsx.
If you’re still getting an error in your tsconfig.js file, you might be using different versions of TypeScript. Type cmd + shift + p to open quick settings in VSCode, and look for “TypeScript: Select TypeScript version…”. Click that, and choose “Use Workspace Version.”
Hopefully now you are free of any errors, your code is compiling and you’re ready to get a fantastic app going!
Frequently Asked Questions
How to create a React JS app with TypeScript?
To create a JavaScript React app using TypeScript, open the code terminal and run:
npx create-react-app my-app --template typescript
Can I use TypeScript with React?
Yes, all production-grade React frameworks support the use of TypeScript. React apps or projects can be created from scratch using TypeScript, or have TypeScript added to them after being created.





